Use-instant.Page-to-preload-web-pages
1.介绍
GitHub:https://github.com/instantpage/instant.page
在桌面端:在用户单击链接之前,他们会将鼠标悬停在该链接上。当用户悬停 65 毫秒时,他们将有二分之一的机会点击该链接,因此 Instant.page 会在此时开始预加载,页面预加载平均需要300 毫秒以上。另一种选择是在用户开始按下鼠标而不预加载时加载页面。这使得未使用的请求为零,同时仍将页面加载平均提高 80 毫秒。在移动端:用户在释放屏幕,平均留出90 毫秒让页面预加载。另一种选择是在链接可见时立即预加载链接。
2.使用
- 官方使用方法
Cloudflare 加速<script src="//instant.page/5.1.0" type="module" integrity="sha384-by67kQnR+pyfy8yWP4kPO12fHKRLHZPfEsiSXR8u2IKcTdxD805MGUXBzVPnkLHw"></script> - Jsdelivr加速
Cloudflare在国内访问不稳定,换成Jsdelivr
直接添加在网站中就可以见效<script src="https://cdn.jsdelivr.net/npm/[email protected]/instantpage.min.js" type="module"></script>
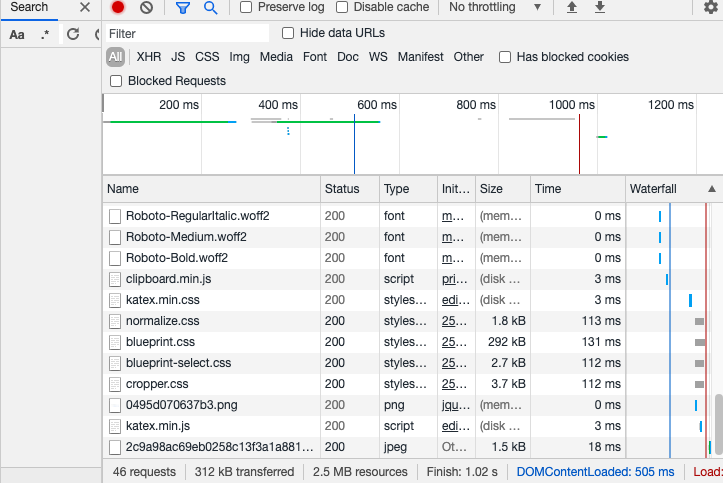
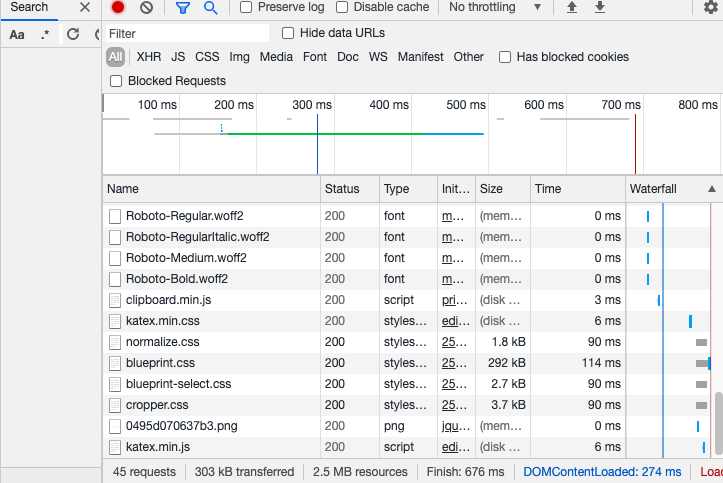
3.效果
4.其他
偶然发现,如果浏览器开启了Disable cache,预加载基本没有什么效果。
最后修改: 2022-08-04T12:29:00
版权声明:署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)


comment 评论